

- #HTML INSPECTOR FOR PROPER CODE HOW TO#
- #HTML INSPECTOR FOR PROPER CODE CODE#
- #HTML INSPECTOR FOR PROPER CODE LICENSE#
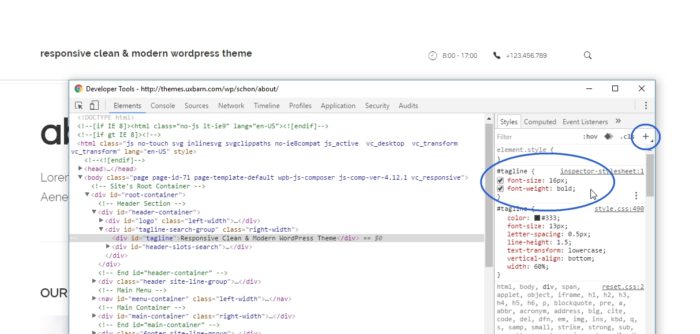
To change this, click on the traffic light menu in the Inspect Element’s toolbar. If you’ve never opened the Inspect Element tool before, it’s often displayed on the right-hand side of your menu, as we mentioned earlier. This shortcut makes it quick to bring up the tools you need to work with straight away. The keyboard shortcuts are often similar cross-browser: Command + Shift + C ( Control + Shift + C for Windows). In contrast, Brave (and other Chromium-based browsers) have the Developer Tools option in the View > Developer menu: Brave’s toolbar menu, showing its developer tools. For example, in Firefox, you’ll find the Web Developer Tools in the Tools > Browser Tools menu. The exact location will vary depending on the browser. Of course, you can also access Inspect Element from the browser toolbar or through a keyboard shortcut. But you can customize this to your liking and even pop the tool out into its window: The Inspect Element tool in its window. It often defaults to the right-hand side.

In most cases, you’ll right-click on a page and select Inspect or Inspect Element: Choosing the Inspect Element tool.īy default, it’ll open the tool in a split window.

The good news is that finding the Inspect Element tool is straightforward.
#HTML INSPECTOR FOR PROPER CODE HOW TO#
How to Find Your Browser’s Inspect Element Tool The Inspect Element tool lets you check out the exact HTML and CSS used on a site, giving you a great chance to implement those aspects and techniques in your work. In short, learning about web development involves looking at good examples of websites and finding out what makes them tick.
#HTML INSPECTOR FOR PROPER CODE LICENSE#

There are simple panels, such as Media, and more complex ones like the JavaScript Profiler and the Performance monitor. On top of this, there are more panels you can add: A list of other panels within Brave’s DevTools. Application - Within this panel, you can see a whole range of information on the site’s cache, background services, and more.Memory - This panel lets you see how a site uses memory, and again, some browsers offer extensive metrics.Some browsers do better than others here. As such, there’s a dedicated tool to help you gauge some essential site metrics. Performance - Of course, a site has to be performant.Network - Here, you’ll see the requests made to and from a server, such as all POST and GET requests.
#HTML INSPECTOR FOR PROPER CODE CODE#


 0 kommentar(er)
0 kommentar(er)
